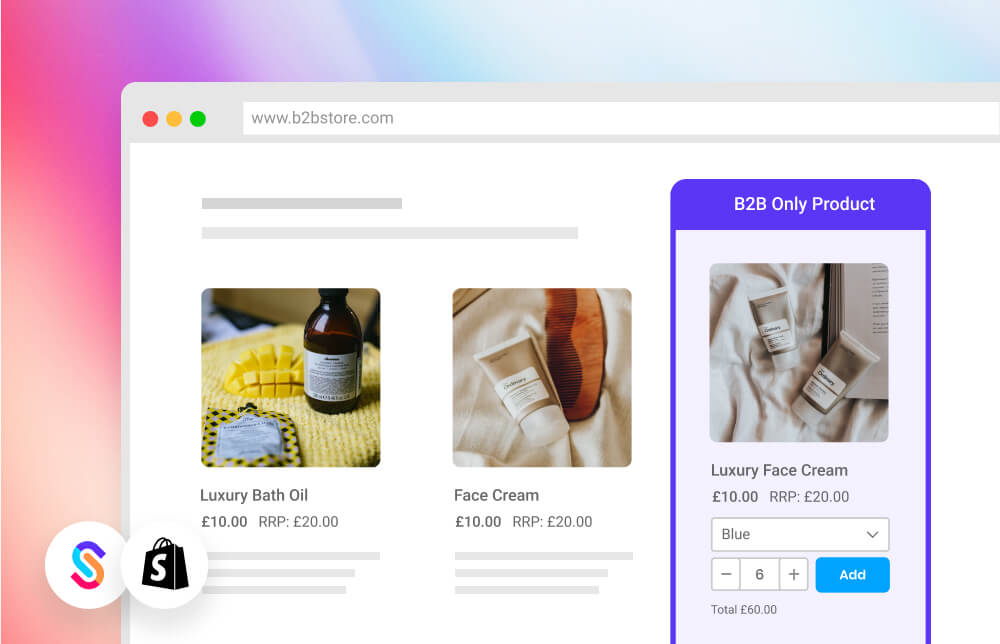
One of the more common requests we see is around how best to set up product ranges within Shopify that only specific customer segments can see when they login. In the case of B2B, many merchants have products - or collections of products - that are exclusive only to their wholesale customers and it’s important that regular retail customers aren’t able to view or purchase them.
If you’re running a hybrid B2C and B2B store on Shopify, this can actually be more challenging than it sounds. Within Shopify’s native functionality, there’s no built-in way to easily differentiate which products can be seen by which customer types and it does require some creative workarounds.
What you'll learn
Shopify’s new customer segmentation functionality is likely to solve this in the future, but until then, we’ve included our top 3 ways to solve this:
- Creating B2B-only collections that only your B2B customers can see
- Hiding products via coding to create a more custom experience
- Using an app to make ongoing management easier
1. Creating B2B-only collections
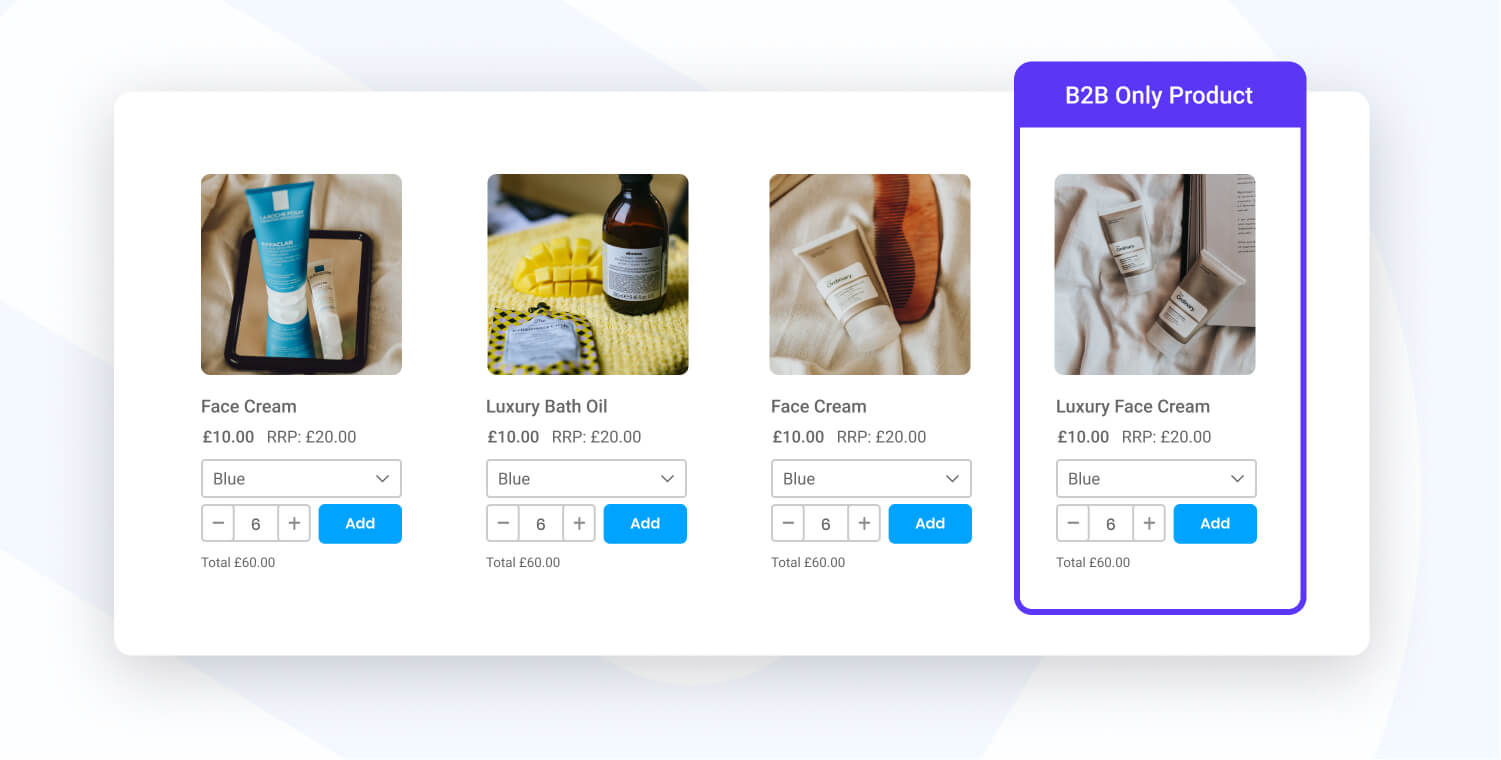
One of the easiest ways to set up restricted products is to simply create a dedicated ‘B2B collection’ within Shopify that only shows products you’ve selected. For example, you may have a range of 20 products that you’ve specially tagged (e.g. with a tag of ‘b2b-only’) and when a customer signs in, you can simply redirect them to this collection page (e.g. www.yourstore.com/collections/b2b-products). Each time you add or edit your B2B product range, this collection page will automatically update to display the latest product ranges. This approach is particularly good if you have a relatively simple product catalogue and a limited number of collections.

Hiding the collection
Once you’ve set up your B2B-only collection, you need to then ensure that regular retail customers can’t access it. A good way to do this is to set up a ‘redirect’ within your Shopify theme that simply redirects non-B2B customers to a different URL. Within your Shopify theme, open the /layout.theme.liquid file and include the following code snippet within the
tag.2. Hiding products via custom coding
A more robust method to configure B2B-only products is to apply special coding to your Shopify theme that automatically hides or shows products based on certain conditions. In this use-case, using the built-in Shopify product tagging system, it’s relatively straightforward to hide specific products until a B2B-customer successfully logs in. Let’s run through an approach you can use.

Configuring in Shopify
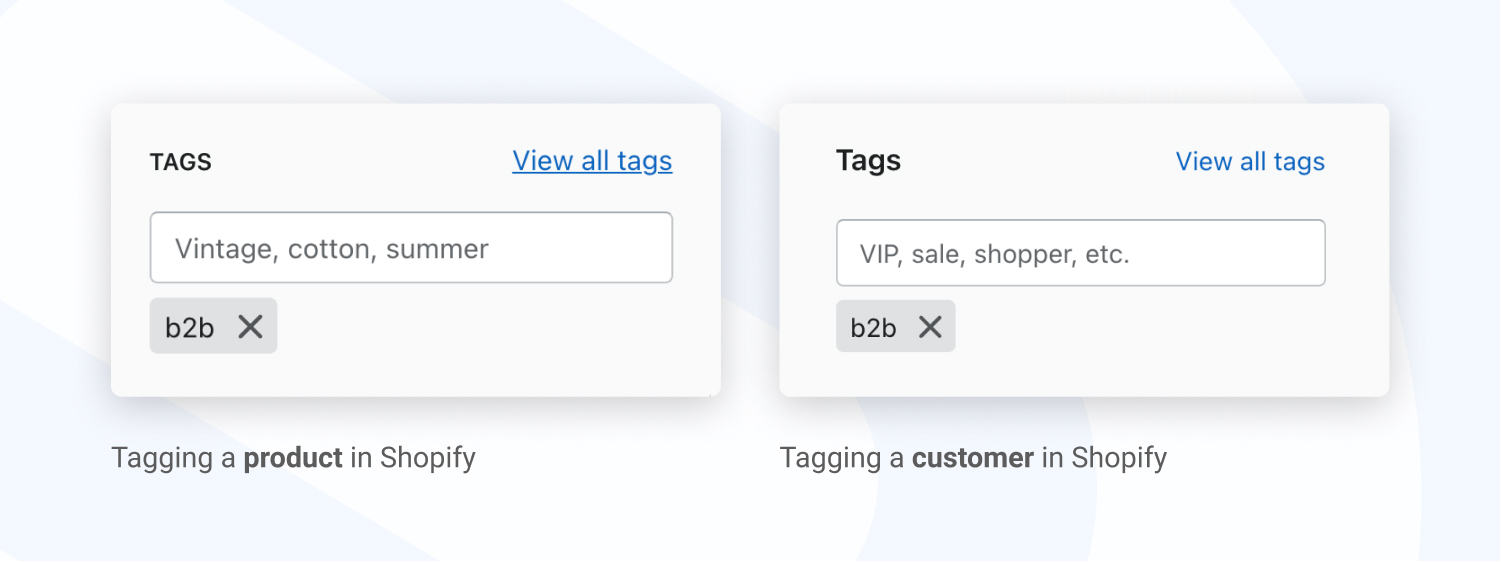
To get started, find the product(s) within your Shopify catalogue and assign them with an additional tag of b2b. Once tagged, we can then ensure that this product will be hidden from all customers other than B2B customers. Next, ensure that your B2B customers are similarly tagged with b2b. In this case, once you've tagged the customer we're then able to recognise on your Shopify store that they are a B2B customer.

Once you've tagged your products and customers, you'll then need to apply some special code snippets that will ensure your B2B tagged products only show for logged in B2B customers. Within your storefront code, you'll need to find the file that controls how products are displayed on a collection page. Specifically, you'll need to isolate where the Shopify 'product loop' happens. If you're using the Shopify Dawn theme, you can edit the sections/main-collection-product-grid.liquid file and add the below code snippet.
Once this code is added, only signed in B2B customers will be able to see your B2B tagged products!
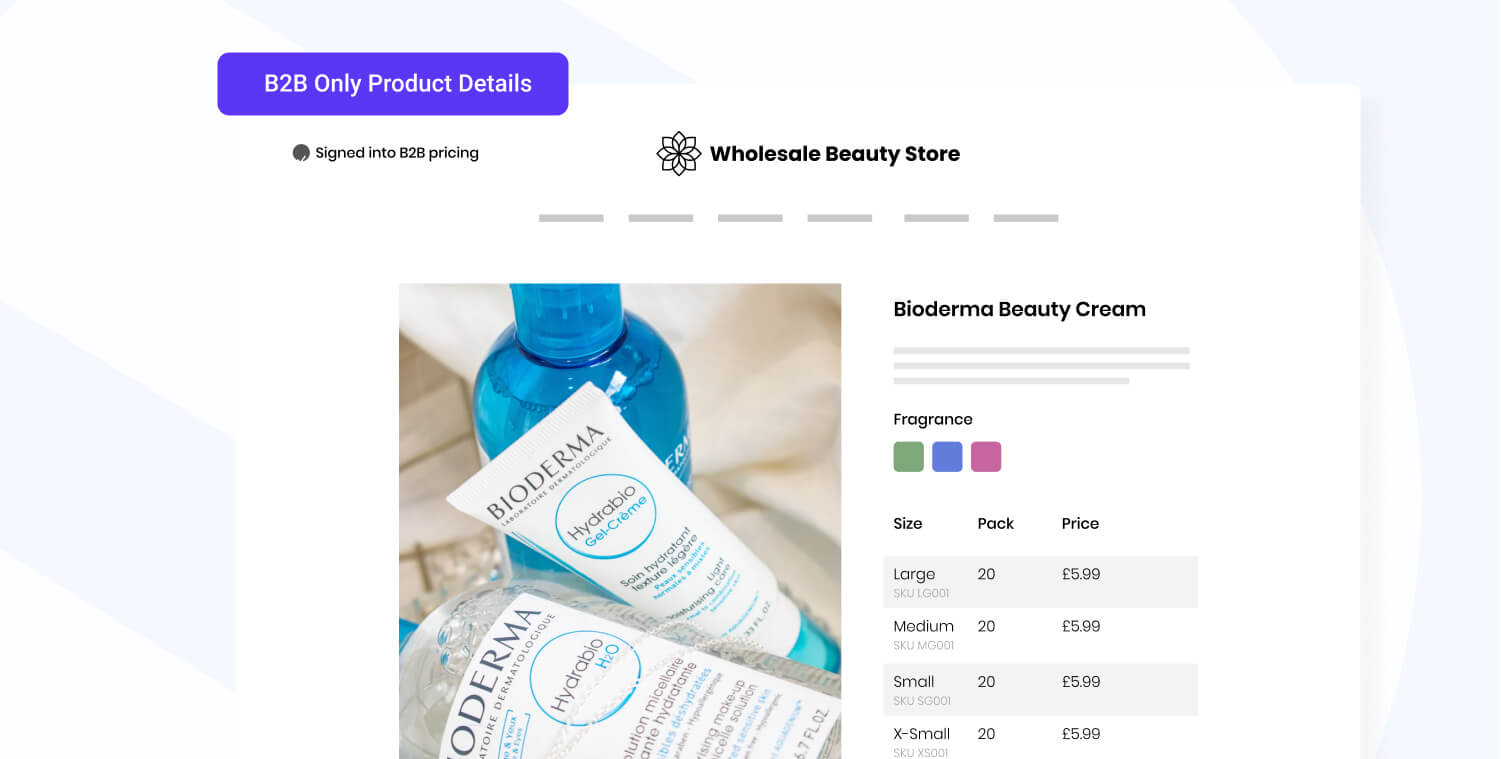
B2B only product detail pages
With the above set up, it is still possible for a non B2B customer to view the product detail page, even though a product has been tagged as B2B only. To solve this, you can apply a special redirect that simply takes non-logged in customers to a different URL if they try.

Within your Shopify theme, locate the main product detail page liquid file. In the Shopify Dawn theme, this file can be located at sections/main-product.liquid. At the very top, simply add the following code. If the product has been tagged with b2b and a non-B2B customer accesses it, it will redirect them back to the homepage.
3. Using the Locksmith app
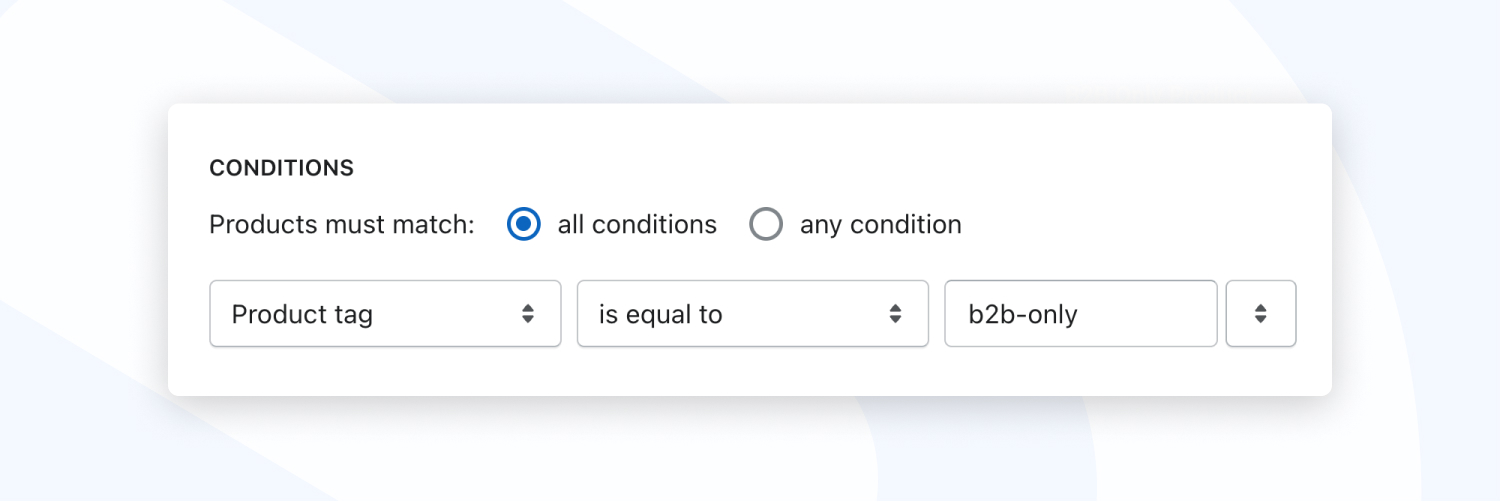
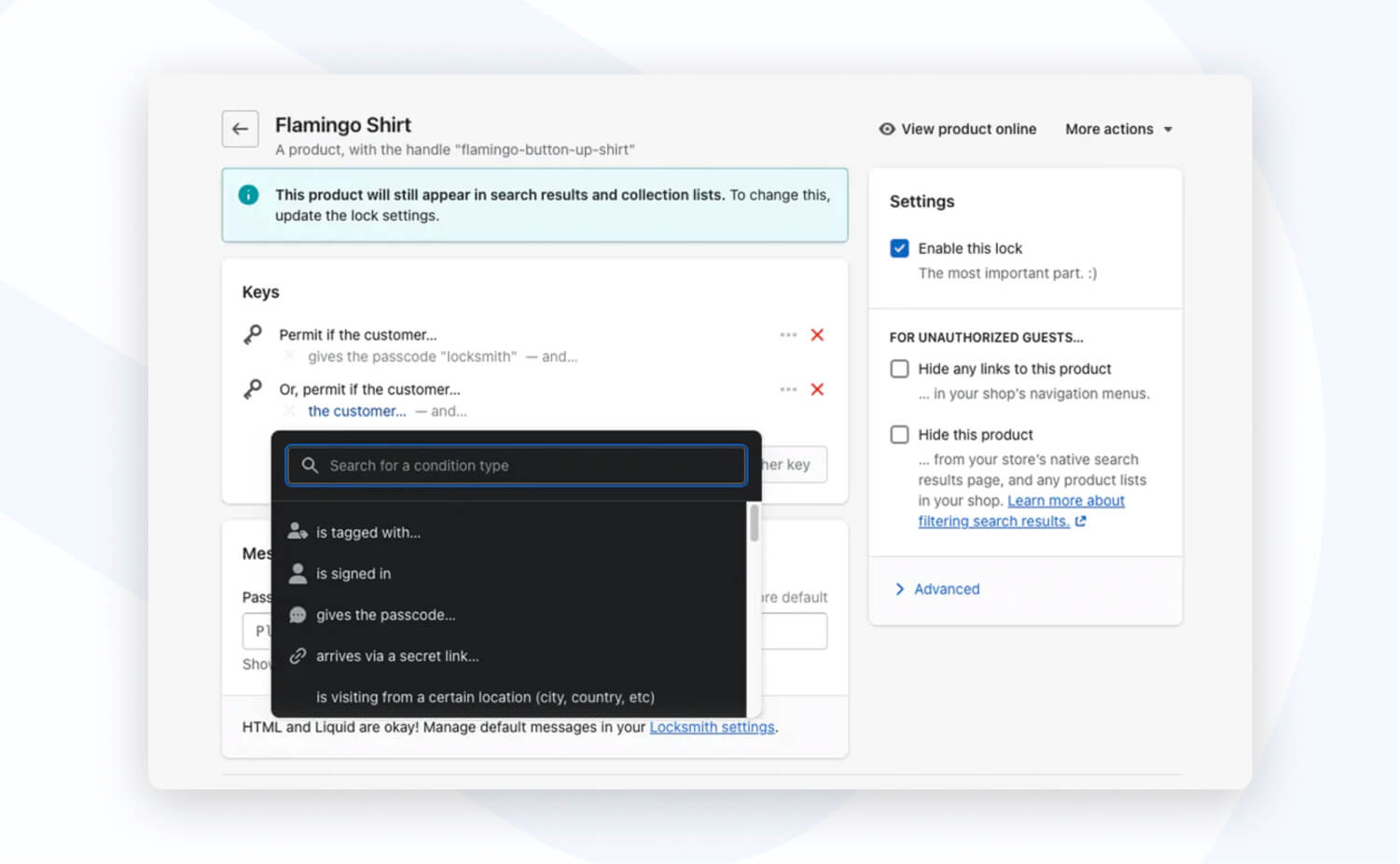
A really strong option to creating B2B-only products is to use the popular Shopify App, Locksmith. Locksmith is one of the longest standing Shopify apps and is specifically designed for merchants needing to ‘lock down’ specific areas of their website. Whether that’s B2B products in this case, collections, or even specific landing pages.

One of the main benefits of using this app is it negates the need to do any custom coding or configuration. Once installed, you can simply set up your products with specific tags, set your rules within the Locksmith app, and it’ll take effect right away on your Shopify store.
For merchants looking for an easy way to achieve B2B-only content, this is a simple and maintainable way to go about it.
Round-up
So there you have it, our top 3 ways to create B2B-only products on Shopify! The best option really depends on a number of factors, from the size of your B2B catalogue, your familiarity with the Shopify code, and whether you’re looking to hide more than just products, e.g. by using the Locksmith app.
The above enhancements are all great ways to make your Shopify store even more B2B friendly and we hope you find them useful. With the addition of SparkLayer, you can go a step further and enable a powerful and feature-rich B2B ordering experience, making it easy for your B2B customers to place orders, track orders, and even re-order. With SparkLayer enabled, you'll benefit from:
- Customer-specific price lists
- Tiered pricing and pack sizing
- Quick ordering
- My account order tracking
- Shopping lists
- Request a quote
- and more!
Learn more
To learn more about how SparkLayer works with Shopify and Shopify Plus, please feel free to arrange a demo and we'll run you through the SparkLayer features and how it can integrate with all your systems.